設計稿件必知的出血位 如何標記AI出血位

|
||||||||||||||||||||

 出血位是指設計稿件時在邊界預留部份空間,以便最終成品切割多餘位置,防止周圍出現未印刷的白邊。利用 AI(Adobe Illustrator)設計稿件時,應該提前標記 AI 出血位,本文將為您詳細介紹出血位教學,以及在 AI 設定出血位時的注意事項。
|
||||||||||||||||||||

|
||||||||||||||||||||

如果你是第一次製作印刷稿件,那麼可能會好奇為什麼明明跟設計師溝通好稿件尺寸,結果還是比預期大了一點?這時,設計師通常都會跟顧客解釋在稿件上預留額外空間是為了確保成品能達到理想效果,而稿件四周的直線,其實就是「出血位」。那麼出血位對於印刷稿件有多重要?新手設計師想用 AI(Adobe Illustrator)設計又要如何標記ai出血位?以下為您一一解惑。
|
||||||||||||||||||||
什麼是出血位?出血位(Bleed)是印刷行業常用的術語,意思是在設計文件中預留的額外空間。出血位的功能在於避免後期裁切時邊緣出現白邊,因此通常都是標記在稿件四周,而出血位尺寸一般約為 3mm。在印刷前準確預留出血位可以確保印刷品被裁切至成品尺寸時,顏色或圖像能夠延伸至整張紙張的邊緣而不留下任何白邊。 為什麼要預留出血位?由於印刷時採用的紙張遠比 A3 或 A4 等尺寸大得多,因此印刷完成後通常都需要裁切加工,將印刷成品裁成合適的尺寸;然而,即使是最精密的裁切設備,也難保每一次裁切都完全精準,因此每次裁切時可能都會有些微誤差導致白邊產生,而出血位可以提供一定的容錯空間。 為了不讓成品邊緣出現不均勻的白邊,影響印刷品的專業性和美觀度,設計師在設計文件時會預留出血位,將背景圖像或顏色延伸到出血區域,確保即使在裁切時出現誤差,圖像或顏色依然能覆蓋到紙張的邊緣。這樣一來,就算裁切稍有偏差,成品的邊緣也不會出現突兀的白邊,確保圖像或顏色完整一致。 |
||||||||||||||||||||
出血位尺寸指南 |
||||||||||||||||||||

|
||||||||||||||||||||
|
||||||||||||||||||||
|
一般來說,印刷品的標準出血位尺寸為 3mm,即指實際成品的四邊(上、下、左、右)各加上 3mm,例如 A4 紙的尺寸為 210 x 297mm,那麼A4紙的出血位尺寸便是 216 x 303mm(長:210+3+3,闊:297+3+3)。在設計時要注意把邊上切掉 3mm 後會不會影響到文字或重要的圖像,如果會影響到其他元素,就要把那些文字和圖像略靠裏邊 6mm(兩邊各 3mm ),以避開出血位同時保有空間感。 |
||||||||||||||||||||
出血位注意事項 |
||||||||||||||||||||

一般來說,印刷品的標準出血位尺寸為 3mm,即指實際成品的四邊(上、下、左、右)各加上 3mm,例如 A4 紙的尺寸為 210 x 297mm,那麼A4紙的出血位尺寸便是 216 x 303mm(長:210+3+3,闊:297+3+3)。在設計時要注意把邊上切掉 3mm 後會不會影響到文字或重要的圖像,如果會影響到其他元素,就要把那些文字和圖像略靠裏邊 6mm(兩邊各 3mm ),以避開出血位同時保有空間感。
|
||||||||||||||||||||
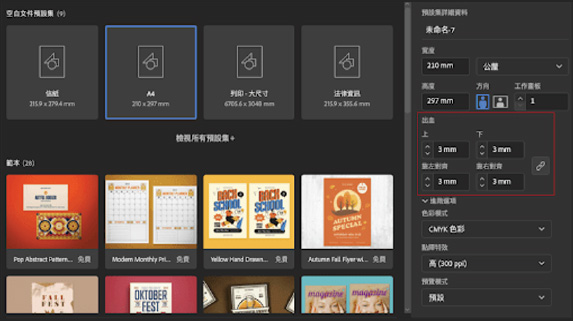
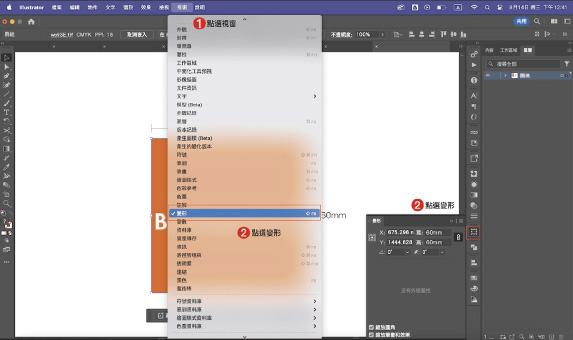
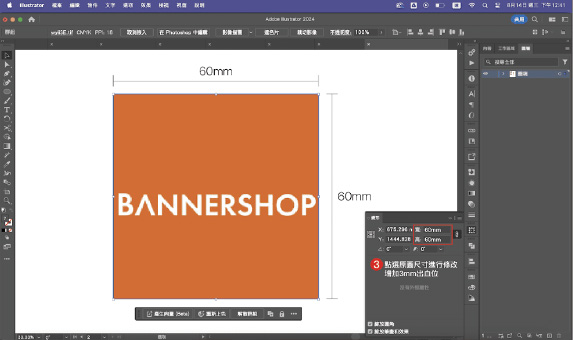
如何設定AI出血位?想設計看起來專業美觀,就要學會如何標記AI出血位!其實在AI設置出血位十分簡單,其他軟件也是大同小異,一起來看看吧!  第一步:輸入文件尺寸在開始設計文件或設置 AI 出血位時,應該要對成品有基本的構思。因應印刷品的材質和用途,所需的尺寸也會不一樣,例如宣傳單張一般都會選用 A5 尺寸,而畫冊一般都是 A4 尺寸等。無論何種尺寸,都應該在新建文件時正確輸入數據。   第二步:設置出血位及顏色模式接下來就是在「出血」的區域設置 AI 出血位,以常見的 A4、A5、A6 為例,我們可以把出血位設置為 3mm,即(上:3mm;下:3mm;靠左對齊:3mm;靠右對齊:3mm)。然後把色彩模式設為「CMYK 色彩」(有關 CMYK 的知識可閱讀此處) 手動設置AI出血位如果找不到AI出血位的設定,也可以透過自行調較原圖稿件的尺寸來達到出血的效果:
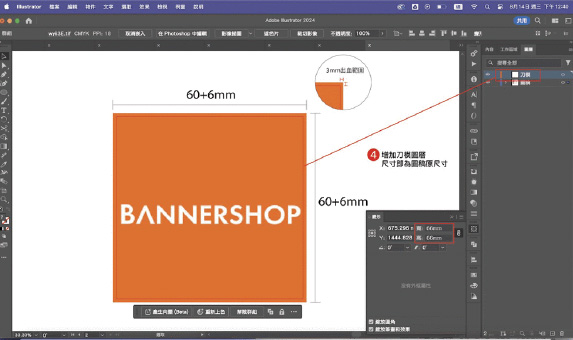
 第三步:新增刀模圖層/標記AI出血位刀模裁切線是讓印刷人員判斷原圖尺寸範圍的標記,因此在確定原稿的尺寸已預留出血位後,便可以建立一個透明圖層,然後選取底圖>複製原地貼上 > 改成刀線(明顯的亮色線框)>再選取底圖 > 物件 > 路徑 > 位移複製 > 位移 +3mm,便可以成功標記 AI 出血位了。 |
||||||||||||||||||||

|
||||||||||||||||||||
總結出血位對於印刷的最終效果有着關鍵的影響,為了不想成品出現白邊或移位,最好在設計時加上出血位。不少設計軟件如 Adobe Illustrator 或 InDesign 都會有出血位的設定,想要在 AI 設定出血位也十分簡單,如果任何關於印刷或設計稿件的需要,也歡迎聯絡我們,Bannershop 有專屬的設計團隊滿足您的需求。 |
